நீங்கள் ஒரு தலைப்பை படிக்க நினைத்தால் அதில் குறுகிய நேரத்தில் உங்களுக்கு முறையான தரவைக் காட்ட "table" ஒரு சிறந்த வழியாகும். இது தலைப்பை எளிதாகப் புரிந்துகொள்ளவும், உள்ளடக்கத்தை எளிதாக புரிந்துகொள்ளவும் உதவுகிறது.
உங்கள் Blogger & WordPress websites HTML Tables-சை சேர்க்க வேண்டும். ஆனால், எல்லா HTML Tables-சும் மொபைலுக்குப் முறைக்கு பதிலளிக்காது, நாம் அதற்க்கு CSS - media screen பயன்படுத்தி மொபைல் முறைக்கு ஏறாற்போல் மதி அமைக்கவேண்டும் குறிப்பாக நீங்கள் பல Rows and columns செருகும்போது.
Related also: How to create a table in HTML with Examples
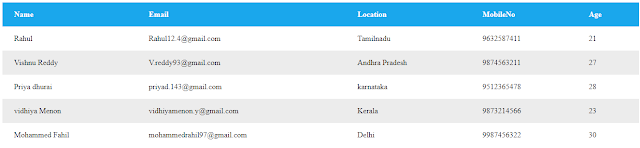
<div class="table_scroll">
<table>
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Location</th>
<th>MobileNo</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Rahul</td>
<td>Rahul12.4@gmail.com</td>
<td>Tamilnadu</td>
<td>9632587411</td>
<td>21</td>
</tr>
<tr>
<td>Vishnu Reddy</td>
<td>V.reddy93@gmail.com</td>
<td>Andhra Pradesh</td>
<td>9874563211</td>
<td>27</td>
</tr>
<tr>
<td>Priya dhurai</td>
<td>priyad.143@gmail.com</td>
<td>karnataka</td>
<td>9512365478</td>
<td>28</td>
</tr>
<tr>
<td>vidhiya Menon</td>
<td>vidhiyamenon.y@gmail.com</td>
<td>Kerala</td>
<td>9873214566</td>
<td>23</td>
</tr>
<tr>
<td>Mohammed Fahil</td>
<td>mohammedrahil97@gmail.com</td>
<td>Delhi</td>
<td>9987456322</td>
<td>30</td>
</tr>
</tbody>
</table>
</div>
.table_scroll
{
margin: 1rem 1rem;
overflow-x: auto;
}
table
{
width: 100%;
border-collapse: collapse;
border-spacing: 0;
}
th, td {
padding: 1rem 1.5rem;
text-align: left;
}
th
{
background-color: #1AA7EC;
color: #fff;
font-weight: 600;
}
tr:nth-child(even) td
{
background-color: rgba(0, 0, 0, .075);
}
How to Add HTML Table Responsive
- கீழே கொடுக்கப்பட்டுள்ள வழிமுறை பின்பற்றவும்.
- உங்கள் பிளாகர் Dashboard உள்நுழையவும்.
- முறையை compose View to HTML view மாற்றவும்.
- இப்போது மேலே உள்ள HTML code copy செய்து .
- அதை இப்போது எங்கு கெண்டுமோ paste செய்து அந்த article வெளியிடவும்.
மேல பொடுக்கப்பட்டு உள்ள CSS code-யில் "tr:nth-child(even)"இதன் விளக்கம் Table Rows even நம்பர் மட்டும் கலர் செக்கப்படும்.
இப்போது Responsive Table உங்கள் Blogger இணையதளத்தில் சேர்க்கப்பட்டுள்ளது. CSS குறியீட்டை மாற்றுவதன் மூலம் தலைப்பு நிறம், எழுத்துரு நிறம் மற்றும் அதன் அடர்த்தி தன்மை ஆகியவற்றைத் தனித்தன்மை ஆக்கலாம் .
How to Add HTML Table Responsive in WordPress
- உங்கள் WordPress Dashboard Login செய்து .
- Blog Post திறந்து, Block Add button - "Custom HTML" தேடவும்.
- இப்போது கொடுக்கப்பட்ட HTML Code உள்ள Paste செயவும்.
- இப்போது Blog Post submit செய்து வெளியிடவும்.